 Library
Library
Web Selling
Web Selling allows you to use any suitable browser as your Point of Sale checkout. This can be a desktop PC browser, a tablet, or mobile phone.
The web selling screen is only built on modern standards and will not work on older technology. You can check if a browser meets minimum requirements with the Browser Test Page. The items in the section "Javascript Optional Features" are required (except for Cryptography and BarcodeDetection, which are not required)
Main Links
Printers, Scanners, Scales, Eftpos
Retail devices are supported where possible. Each has its own set of conditions.
Barcode Scanners
The following provides complete technical information, but in most cases you can simply go to the 'Configure Devices' section and follow the prompts
USB Wired Scanners In order to make the scanning operation seamless and reliable Fieldpine attempt to control the scanner at a very low level. This is done in two main ways - (a) by reading the low level driver information (windows only) or (b) having the browser send a specific code before and after every barcode scan. This is called a prefix value.
- If you are using the scanner on a non Windows device and have not loaded prefix values, THEN you will need to ensure the search field has focus before scanning
- If you are using the scanner on a non Windows device and have loaded prefix values, THEN you should be able to scan freely so long as the web page is active and has focus.
Bluetooth or Wifi Scanners These pair to your device using whatever is the normal method for that scanner/device. To all intents and purposes they then logically appear as 'USB Wired Scanners' and you may follow the instructions above.
On some devices, notably Apple based, connecting a barcode scanner will disable the on screen keyboard, meaning you cannot have a barcode scanner and onscreen keyboard at same time. Some Bluetooth scanners have an "apple mode" in the configuration, or an easy way to unpair/re-pair, which temporarily connects the scanner or not. We advise checking suitability before purchasing as there is nothing we can do in the software to resolve this
Cameras. On some mobile devices, you may be able to use the device camera as a barcode scanner. (At time of writing this is some Android devices and some desktops) To enable this feature.
- Ensure the component "salelist1" is present (present by default)
- Click the gear icon, then 'configure devices' and select to enable this option. (Support note. On some devices it doesnt seem to work instantly when very first enabled, you may need to refresh and press scan a couple of times before it works)
- Browser support for barcodes using cameras is still marked experimental by browser manufacturers, so Fieldpine cannot provide support should it not work in the future. However, our testing has shown this to be quite fast and robust on devices where it works.
Technical Note. Scanners are assumed to be using HID mode which is the default. The use of SIP mode is possible in some cases, but the browser support required is still very experimental and not advised for general use. If you wish to use SIP mode and have the technical capability inhouse, contact Fieldpine.
Retail Scales
Eftpos
End User Operation
Most of the web selling screen operation is should be obvious. Notes:
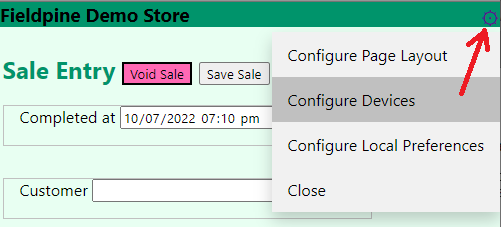
1. Configuration Menu

At the top right of the screen is a small gear icon. Clicking this displays a configuration menu, as shown.
2. Mobile devices do not show as many options as desktops due to reduced space. In general, you can click on items and context based menus may appear.
Management
Internals
The web selling screen is designed to be extended and customised. It is impossible to build a single selling screen that is suitable for all retail environments.
The webpage itself (sell5.htm) is referred to as the layout. It contains the basic structure of the webpage, and divides the screens into areas
You can then select from a range of components (click gear/config icon and select "Configure Page Layout"). The components are assiged to layout areas, which determines where they appear on the screen.
Each component in turn then offers the option to configure how it behaves. For example the "logo" component needs to be (a) assigned to a layout area (where it should appear on the page) and also (b) Told what image it should display