Library
Library
Emailing Purchase Orders
When purchase orders are emailed to suppliers you can set a different format for each supplier. You might do this in order to send purchase orders in a format that the supplier can most easily work with.
Supplier Record
Purchase Order Templates
A template defines how the purchase order should be formatted, both in layout and data. These are technical descriptions, but in general you can cut and paste from examples and use the interactive editor to experiment.
A template is written in HTML. Fieldpine then applies the purchase order data to the template to replace any symbols with actual values.
The result of that is then converted to PDF, CSV or left as HTML. This final converted document is what is sent to the supplier.
A template is also used to create the email cover letter.
Examples
Simple CSV for Import into another ERP system
<fieldpine-set decode=remove-tag-new-line /> <fieldpine-set target=csv /> ProductCode,Quantity <fieldpine-repeat purchaseorder> "%purchaseorder.item[].supcode%",%purchaseorder.item[].qty_ord% </fieldpine-repeat>
ProductCode,Quantity "AAA001",12 "PANTS123",144 "X123-4",20
Simple Email Cover Letter
Hi %purchaseorder.supplier.name% <p>Details of our purchase order #%purchaseorder.poid% are attached</p> <h2>Deliver To</h2> %purchaseorder.deliveryaddress/txt[htmlbr]% <p>Thanks</p>
Hi Bobs Burgers Ltd Details of our purchase order #892 are attachedDeliver To
27/493 Adelaide Road Berhampore
While most of this should be clear, the line
%purchaseorder.deliveryaddress/txt[htmlbr]%uses a symbol with formatting. First the value for %purchaseorder.deliveryaddress% is retrieved. This value is then formatted to replace newline characters with HTML <br> tags. This is required as the symbol value is ascii text (ie contains newline characters to break lines) while HTML ignores newlines. So the newlines present in the value need to be forced to line breaks. The formatting string "/txt[htmlbr]" is only required for values that have multiple output lines, such as addresses, and is rarely used.
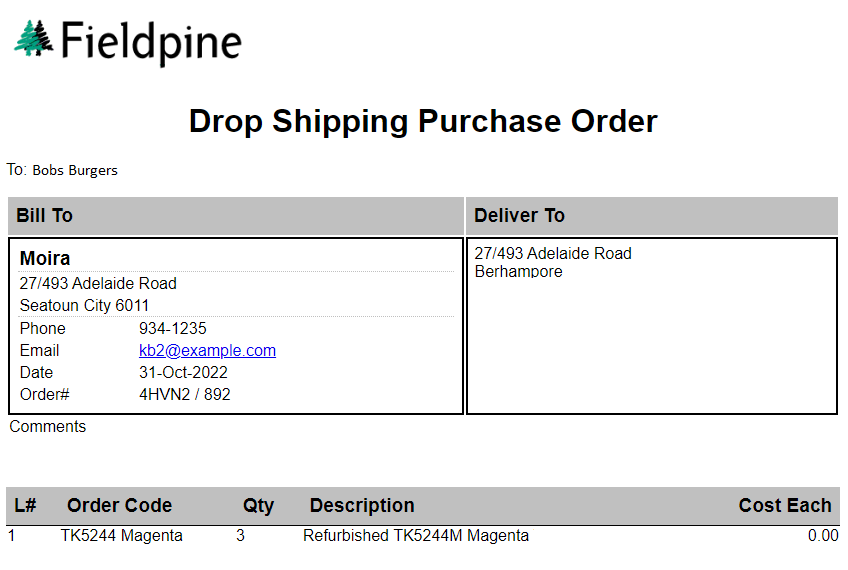
Complete A4 PDF
This example shows a more complete full A4. This example is taken from a live retailer. It shows
- Generation into PDF
- Conditional changes for a drop ship purchase order
- Use of header section to seperate billing and shipping
- Including external images
- Clickable links. The email shown in the "bill to" section is the creating stores email. If the supplier clicks this email address their email program opens to start composing an email back to the store (subject of course to several conditions on their computer)
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Purchase Order</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<style>
* {
font-family: Arial;
}
thead {
border-bottom: 1px solid black;
}
thead tr td {
background-color: silver;
padding: 0.4em;
font-weight: 700;
font-size: 1.2em;
}
.showa4 {
}
.show80mm {
}
@media screen and (min-width:180mm) {
@page {
size: 210mm 297mm;
margin: 10mm 10mm 10mm 10mm;
}
.showa4 {
}
.show80mm {
display: none;
}
}
@media screen and (max-width:180mm) {
@page {
margin: 5mm 0mm 5mm 0mm;
}
.showa4 {
display: none;
}
.show80mm {
}
}
</style>
<style media="print">
@media (min-device-width:180mm) {
@page {
size: 210mm 297mm;
margin: 10mm 10mm 10mm 10mm;
}
.showa4 {
}
.show80mm {
display: none;
}
}
@media (max-device-width:180mm) {
* {
font-size: 9pt;
}
@page {
size: 65mm 100vh;
margin: 0mm 0mm 0mm 0mm;
padding: 0mm 0mm 0mm 0mm;
}
.showa4 {
display: none !important;
}
.show80mm {
max-width: 65mm;
}
thead tr td {
background-color: silver;
padding: 0em;
font-weight: 700;
font-size: 0.9em;
}
td {
word-wrap: break-word;
}
}
.Version2291 {
}
</style>
</head>
<body>
<div class="showa4">
<img src="https://fieldpine.com/logo0.png" alt="" style="width:30%" />
<Center><h1><fieldpine-if test="%purchaseorder.isdropshipping%">Drop Shipping </fieldpine-if>Purchase Order</h1></Center>
<p>To: %purchaseorder.supplier.name%</p>
<table border="0" width="100%">
<thead><tr><td>Bill To</td><td>Deliver To</td></tr></thead>
<tbody>
<tr>
<td valign="top" style="border:2px solid black;padding:0.4em">
<table border="0" width="100%">
<tr><td colspan="2" style="border-bottom:1px dotted silver;"><big><b>%purchaseorder.location.formalname%</b></big></td></tr>
<tr><td colspan="2">%purchaseorder.location.address1/txt[htmlbr]%</td></tr>
<tr><td colspan="2" style="border-bottom:1px dotted silver;">%purchaseorder.location.city% %purchaseorder.location.postcode%</td></tr>
<tr><td>Phone</td><td>%purchaseorder.location.phone%</td></tr>
<tr><td>Email</td><td><a href="mailto:%purchaseorder.location.email%">%purchaseorder.location.email%</a></td></tr>
<tr><td>Date</td><td>%purchaseorder.entrydt/dt[]%</td></tr>
<tr><td>Order#</td><td>%purchaseorder.cust_ponum% / %param.poid%</td></tr>
<fieldpine-if test="%purchaseorder.supplier.storecode%">
<tr><td>Store Code</td><td>%purchaseorder.supplier.storecode%</td></tr>
</fieldpine-if>
</table>
</td>
<td valign="top" style="border:2px solid black;padding:0.4em">%purchaseorder.deliveryaddress/txt[htmlbr]%</td>
</tr>
<tr>
<td valign="top" colspan="2">
Comments<br />
<b><i>%purchaseorder.suppliercomments%</i></b>
</td>
</tr>
</tbody>
</table>
</div>
<!-- Draw Salelines A4 Version -->
<table border="0" class="showa4" style="border-collapse:collapse;margin-top:3em" width="100%">
<thead>
<tr style="background-color:silver">
<td>L#</td>
<td>Order Code</td>
<td>Qty</td>
<td>Description</td>
<td align="right">Cost Each</td>
</tr>
</thead>
<tbody>
<fprepeat purchaseorder>
<!-- order="qty_ord desc" -->
<tr>
<td>%purchaseorder.item[].linenum%</td>
<td align="left">%purchaseorder.item[].product.manupartcode%</td>
<td align="left">%purchaseorder.item[].qty_ord%</td>
<td align="left">%purchaseorder.item[].product.description%</td>
<td align="right">%purchaseorder.item[].product.costprice/$[2]%</td>
</tr>
</fprepeat>
</tbody>
</table>
</body>
This purchase order is showing a drop ship order. The bold "Drop Shipping Purchase Order" only appears for drop ship orders, normal orders simply say "Purchase Order". The template does this automatically based on the details in the purchase order